
The new HubSpot CMS Hub has a whole host of innovative features – many of which are going to make a huge impact on professional web developers. Usually, organisations end up having to choose a CMS that balances the needs of both marketers and developers – not too complicated for marketers but not too limiting for developers...
- Website themes
- Local website development
- Serverless functions (Enterprise feature)
- Developer Docs & Community
- Dynamic content with HubDB
- Code alerts (Enterprise feature)
Platforms like Wix and Squarespace are great examples of website builders with simple and easy-to-use features, but with little substance behind them, whilst the likes of Gatsby and Netlify are heavily developer-focussed but hugely complex.
Header image source: Unsplash
The CMS Hub has been designed with marketers, developers and customers in mind – everyone wins. Powerful new features powered by the existing CRM and CMS combine for a unique solution to bring together content creators and developers.
“CMS Hub is designed from the ground up to revolutionise how developers and marketers work together to build and maintain world-class websites.” HubSpot
What exactly does the CMS Hub offer developers? Here are 6 key features they’re going to love…
1. Website themes
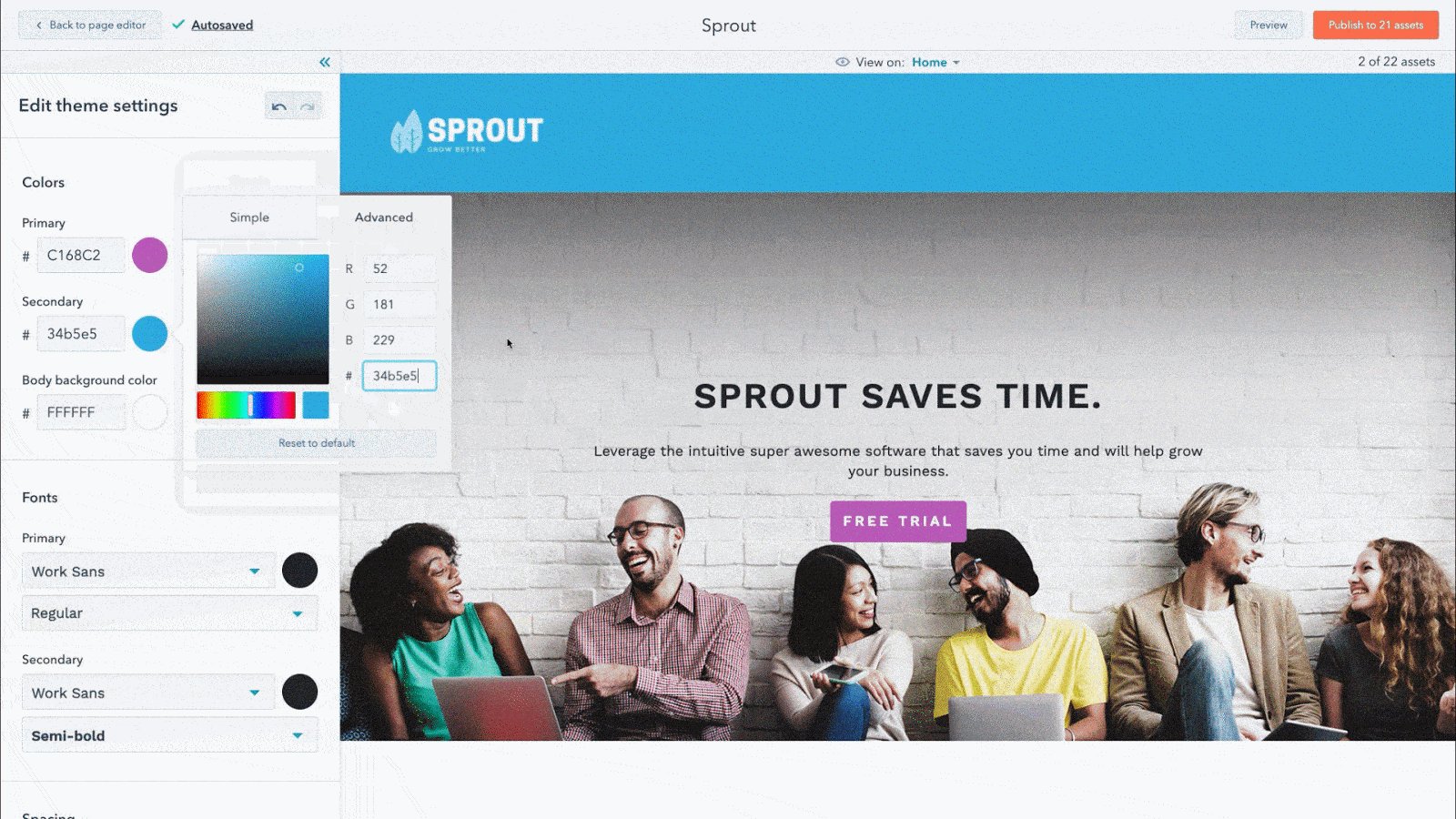
The new themes feature is arguably the most significant of the new CMS Hub because it’s changed the way you can build websites with HubSpot. A theme is essentially a pack of assets, like modules, images, CSS codes etc., which essentially enables marketers and developers to work in perfect harmony.
Developers have complete flexibility to use their preferred development tools, extensions and workflows to build websites on the CMS, with things like the CLI local development tooling allowing you to easily sync your local files into multiple production and staging accounts. You can either start from scratch or use one of the pre-built themes as a starting point, saving hours on development work per project. 
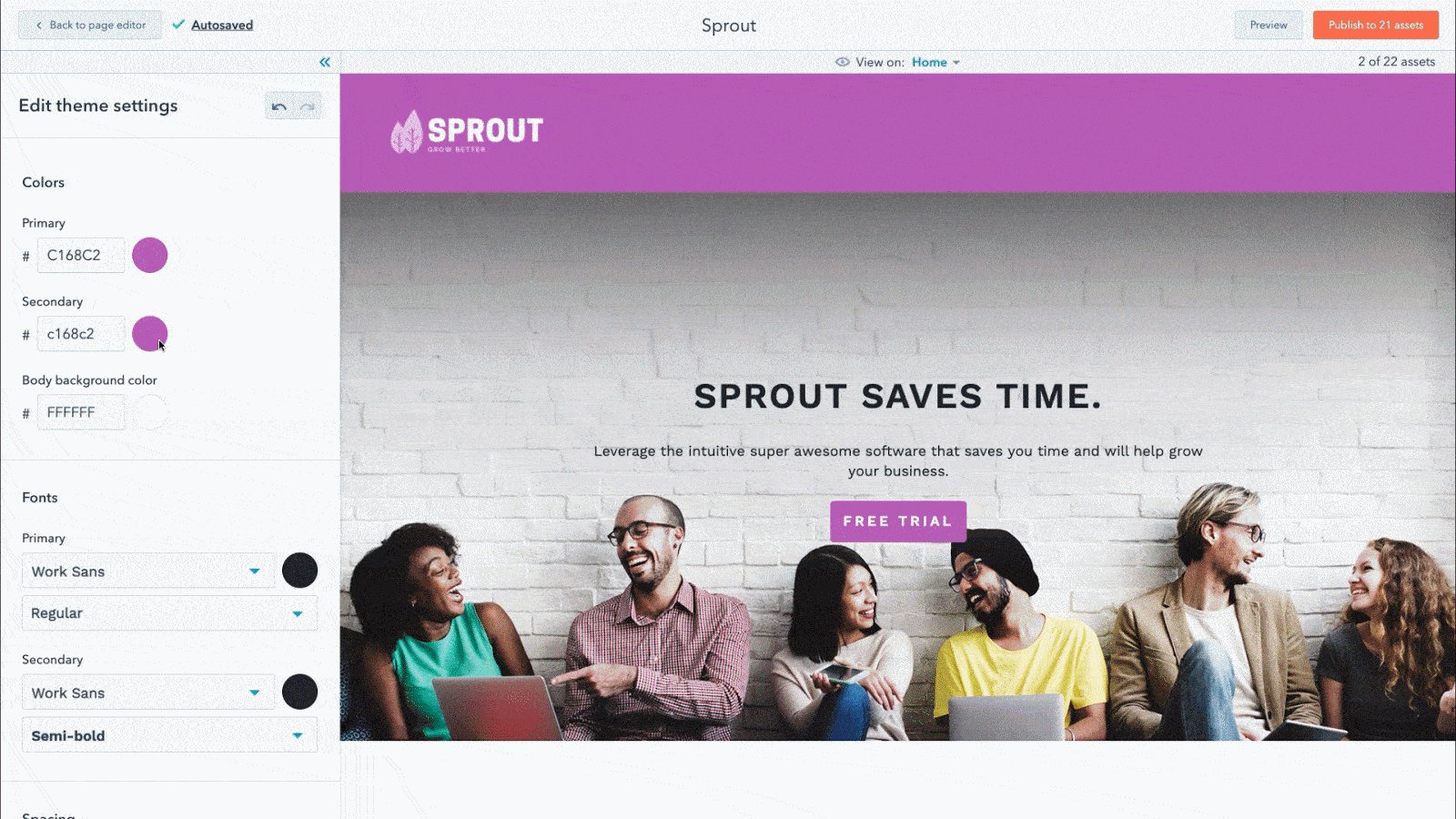
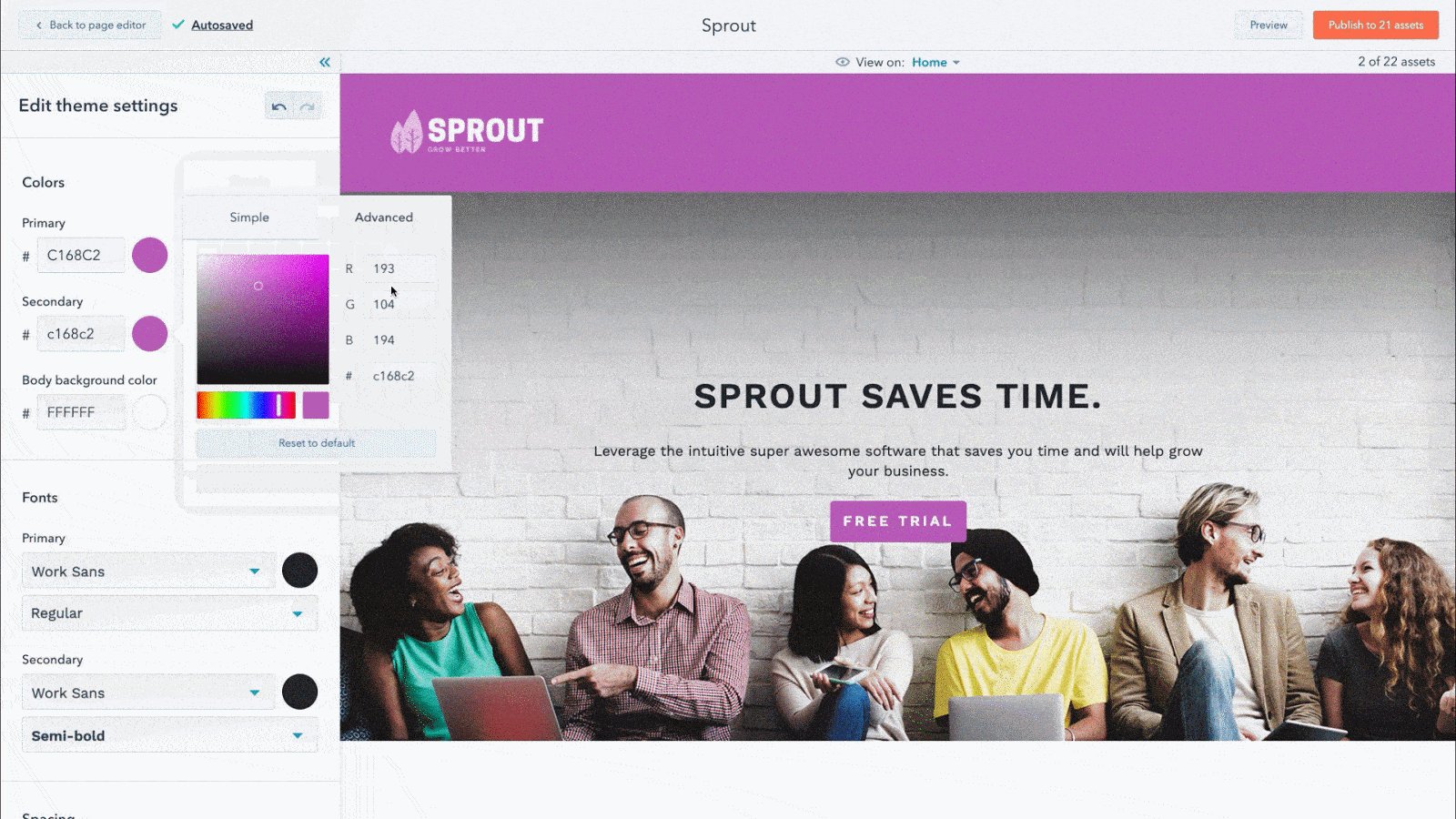
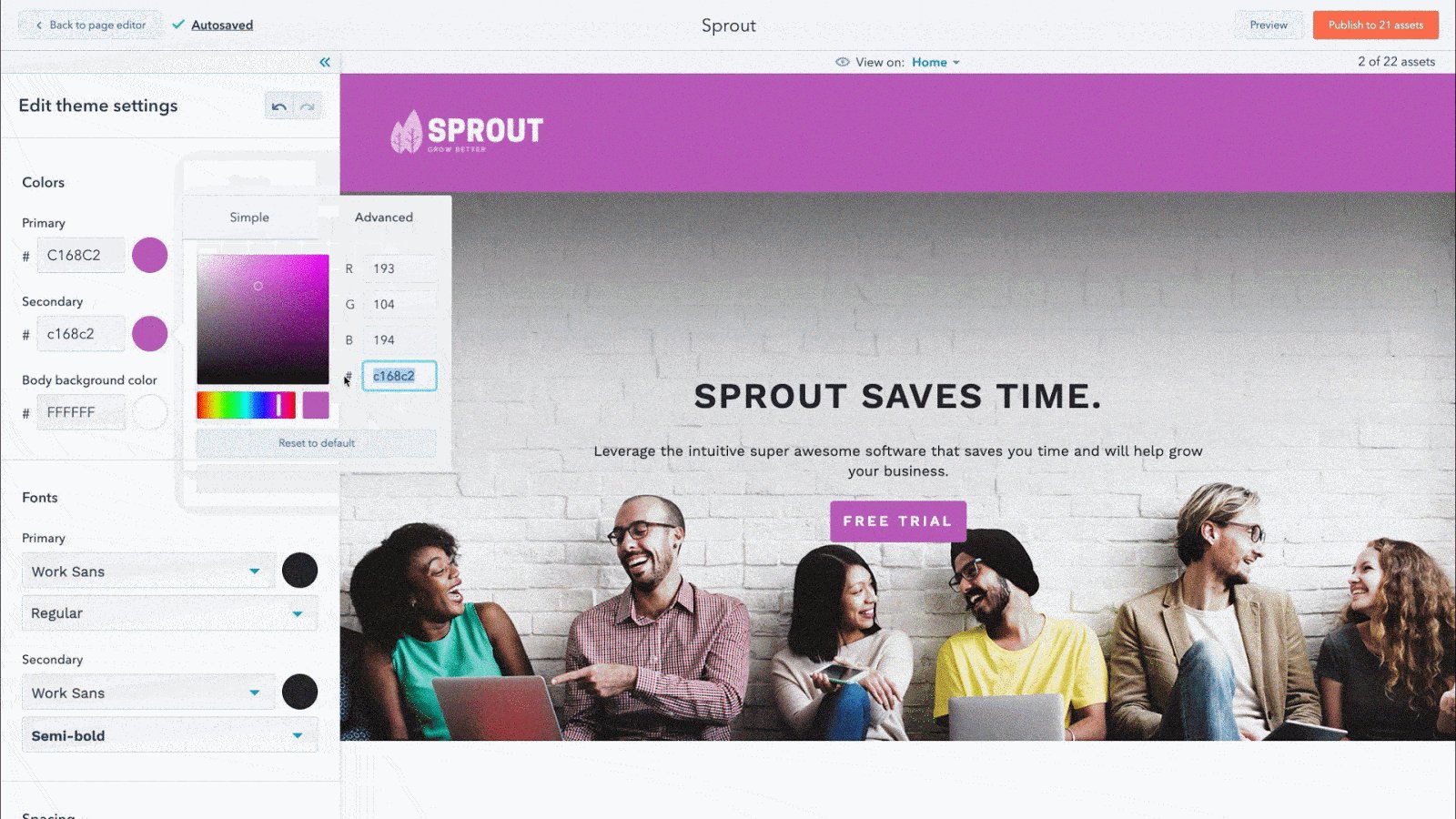
Image source: HubSpot
Once you’ve got a theme ready to go, marketers can use the drag-and-drop editor to make adjustments they’d usually have to get a developer involved for on a traditional CMS. CMS Hub gives developers the freedom and flexibility to use their preferred tools, whilst empowering marketers to own their content and make style adjustments without veering away from the brand guidelines set in the theme.
2. Local website development
As mentioned above, developers can use the tools they want across extensions and workflows. Leverage tools like GitHub to handle version control, and make changes to web assets as you're ready, with continuous integration. This means you can have your entire codebase in source control so that developers can use their preferred system to track changes and roll back.
3. Serverless functions (Enterprise feature)
The Enterprise level CMS Hub brings the power to add interactive elements like event registrations, guest books, and calculators, without configuring an external server, SSL certificate, or data transfer processes.
Serverless functions mean your website can sync up with HubDb, the HubSpot CRM, or any other external tools and APIs, with all the functions living within the developer file system. Through the tool, developers can create custom Node.js functions, upload to Design Manager at JS files, deploy functions on CMS-hosted domains, view function logs and plenty more.
 Image source: Unsplash
Image source: Unsplash
4. Developer Docs & Community
The developer documentation website has been given a refresh, offering extensive documentation in an easy-to-use format and an active developer community. There’s plenty of content to support developers who are new to the HubSpot CMS, as well as material for existing users. With 4,000+ HubSpot CMS developers and HubSpot team members onboard, this community means you can get started straight away, with the forum to collaborate, get answers and share ideas.
5. Dynamic content with HubDB
You can now use HubDB to build dynamic content that changes based on the user – like calendars, product catalogues, pricing data and more. Combine this with serverless functions to create an interactive web experience, with data tables that can be updated to push global site updates where the content appears on multiple pages.
6. Code alerts (Enterprise feature)
There’s plenty going on in the HubSpot CMS out of the box, like Code Alerts. Code Alerts help you to easily identify infrastructure or design bugs that might impact your website functionality, causing things like slow load times, page fails, syntax, missing tags, etc. You’ll get a list of issues anywhere within your code with a description to help you fix it.
So what does this mean for you?
All of this might be music to your ears – or it might make you wonder what a GitHub is… The new CMS Hub is an exciting new solution for anyone looking to redevelop their website, giving power to both marketers and developers. As a full-service digital agency, Fuelius is here to help!
With a team of in-house developers and strategists, we can help you utilise the new HubSpot CMS to the very best of its capabilities and maximise your return on investment.
We’re a HubSpot Elite Solutions partner, able to offer expert advice and consultancy on how to build your new website on the HubSpot CMS. So if you’d like some more information about the new features of the HubSpot CMS – book a call with one of our team today who’ll be happy to chat in more detail!




